C’est un sujet récurent sur les fora, et beaucoup s’arrachent les cheveux ou se cassent les dents sur une broutille qui semble pourtant élémentaire : aligner verticalement et horizontalement du texte ou des images dans un tableau $latex \LaTeX$. Je vais donc dans ce court billet donner la méthode qui marche dans 95 % des cas.
Problématique
Prenons un exemple minimal : on souhaite faire un tableau comprenant des images et du texte. Habituellement, on ferait comme suit :
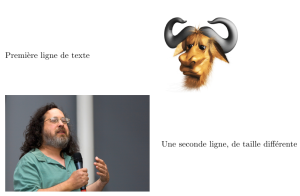
\begin{tabular}{cc} Première ligne de texte & \includegraphics[width=.2\textwidth]{Gnu.jpg}\\ \includegraphics[height=.2\textheight]{Stallman.jpg} & Une seconde ligne, de taille différente \end{tabular} |
Ce qui aura pour effet de produire (suivant la taille de vos images) :

Le problème est que $latex \LaTeX$ ne peux pas anticiper à la fois la hauteur et la largeur nécessaires à chaque cellule.
Centrer verticalement
Une première approche est donc de lui dire de centrer verticalement. Mais il faut alors lui indiquer la largeur des colonnes, après avoir chargé le package array :
\usepackage{array} \begin{tabular}{m{.4\textwidth} m{.4\textwidth}} Première ligne de texte & \includegraphics[width=.2\textwidth]{Gnu.jpg}\\ \includegraphics[height=.2\textheight]{Stallman.jpg} & Une seconde ligne, de taille différente \end{tabular} |
Ainsi, on commence à s’approcher de ce que l’on cherchait à avoir :

Centrage vertical et horizontal
Comme on le voit sur la figure précédente, les éléments sont bien centrés verticalement, mais ne le sont plus horizontalement ! L’astuce est en fait d’utiliser la commande \centering pour chacun d’eux. Il est possible de rendre cette exécution automatique pour chaque cellule d’une colonne grâce à la commande « > » lors de sa définition. Par contre, centering est a priori incompatible avec l’environnement tabular, il faut donc rétablir la commande « \\ ». Finalement, la commande complète est donc :
\usepackage{array} \begin{tabular}{>{\centering\arraybackslash}m{.4\textwidth} >{\centering\arraybackslash}m{.4\textwidth}} Première ligne de texte & \includegraphics[width=.2\textwidth]{Gnu.jpg}\\ \includegraphics[height=.2\textheight]{Stallman.jpg} & Une seconde ligne, de taille différente \end{tabular} |
Ce qui nous donne enfin :

Pour finir, j’en profite pour vous donner une dernière astuce : à l’instar de la commande \textwidth qui retourne la largeur de la page, il peut être intelligent d’utiliser la commande \linewidth dans un tableau. Comme son nom l’indique, elle donne la largeur ligne courante. Très pratique donc dans les tableaux mais aussi pour les documents en double colonne et les présentations Beamer.
Bonne compilation !
